Use Ambient Video on Your Website to Enhance Your Brand
Much like last year when websites with Parallax scrolling took off, we’re seeing a growing number of sites using video on their websites, in new ways, to enhance their brands. But rather than, and in some cases in addition to “talking heads,” we’re seeing “ambient video.”
Ambient video is background video whose purpose is to establish a visual brand identity. While words and still images do the heavy lifting in terms of creating messages, the addition of web video can provide an emotional resonance that can help an otherwise purely rational brand become a more emotionally satisfying user experience.
As with Parallax scrolling, ambient video can be done to great effect or it can be gratuitous. Here are some points to consider when creating ambient video.
Simplicity

Intention
Don’t lose site of your website’s business goals in order to put up a cool video. For B2B websites, in most cases, ambient video will need to coexist with your brand messaging and possibly some still imagery. I like the word ambient because it implies subtlety, which is required to be effective for most business websites. When you think of the design awards your website will win, think of ambient video as your “Best Supporting Actor.”
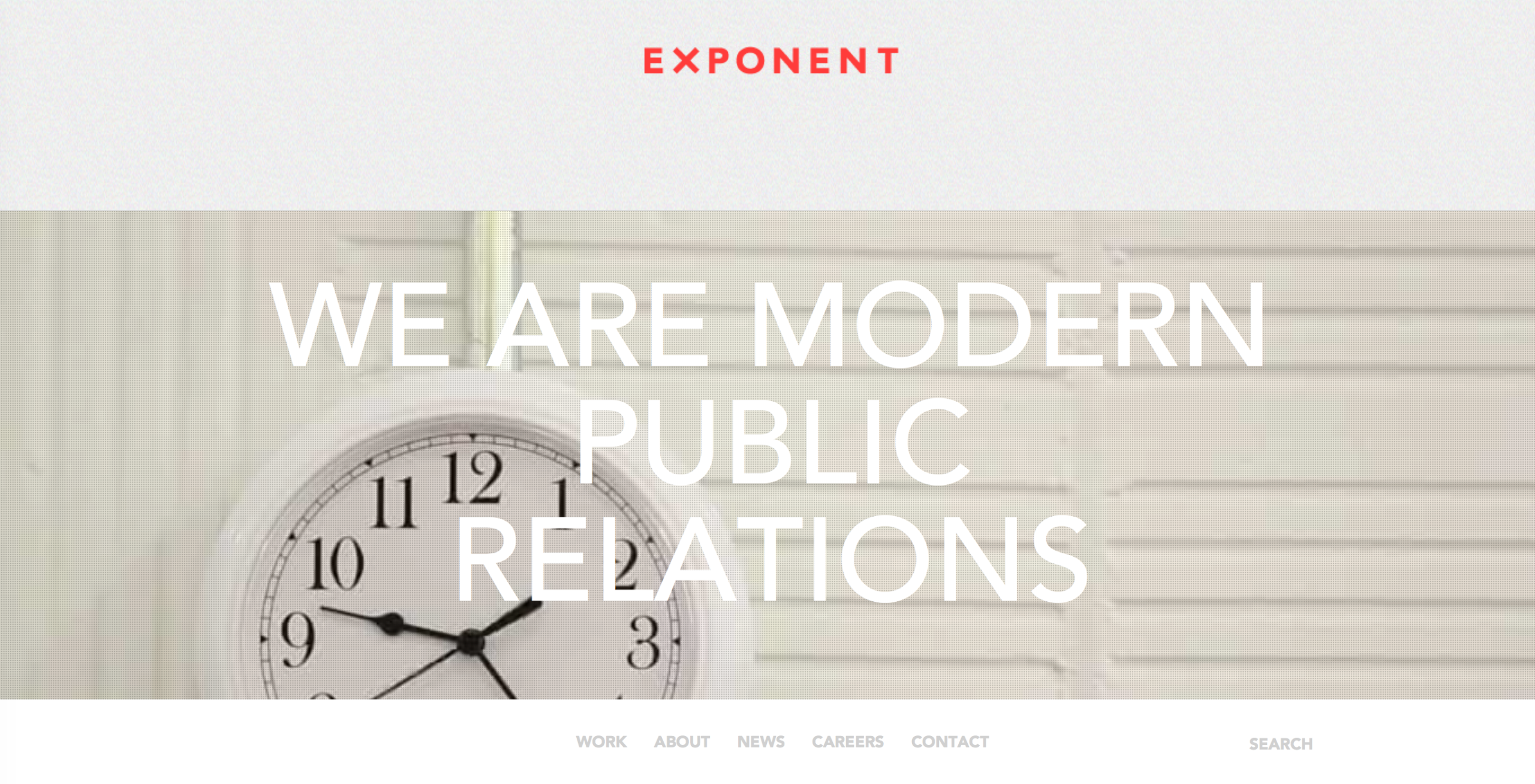
Exponent Public Relations – the example above has an intriguing textual message on the homepage: “We are Modern Public Relations.” The only problem is that the ambient video that underlies this, while attractive, is a set of random — not particularly modern — beauty shots, which have nothing to do with the stated brand promise. There is a disconnect between “Intention” and execution.
Length

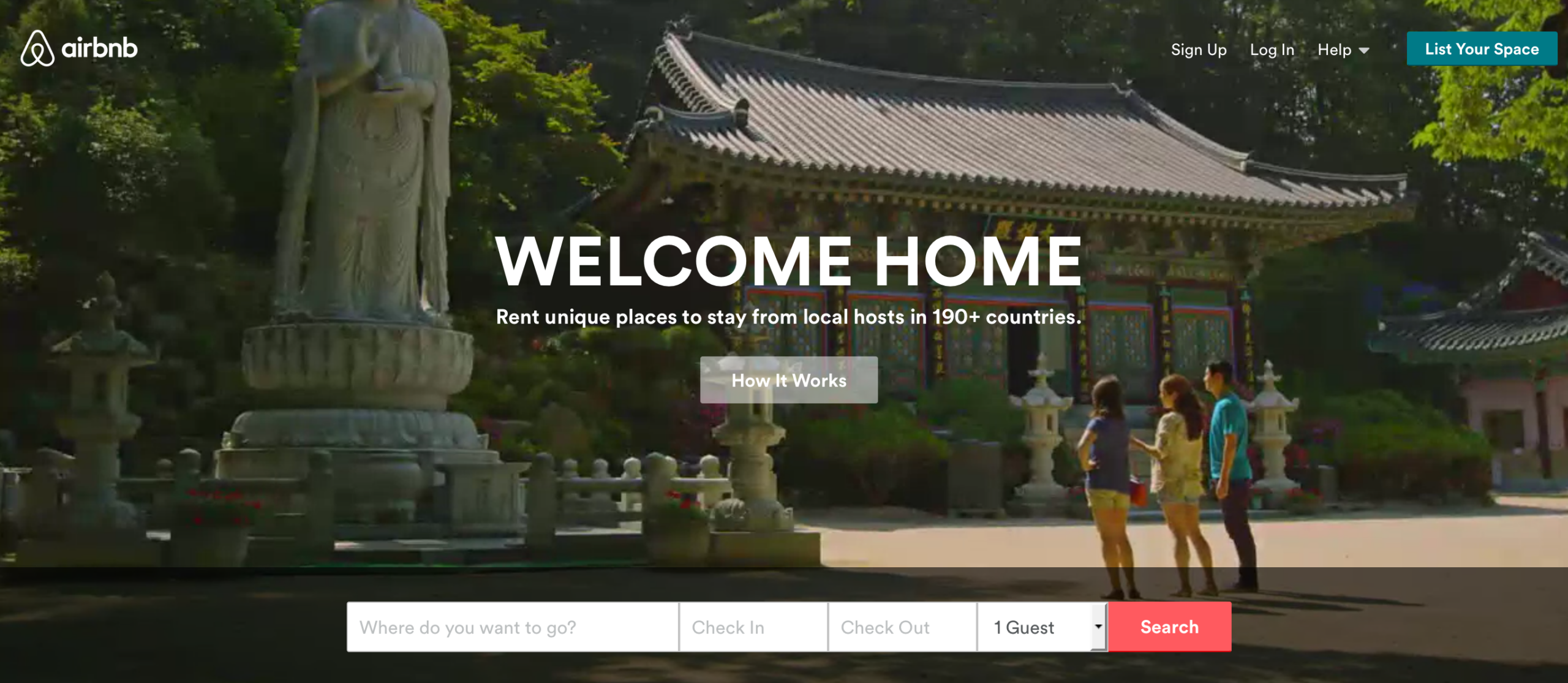
I like the ambient video Bellroy uses to depict it’s weatherproof wallet. But every few seconds the loop ends and restarts, which makes for a jarring user experience. While their visual concept is on-brand, they could take a cue from airbnb and show a succession of clips that show multiple scenarios and products to drive home their benefit and, which would make for more natural transitions. This video also appears when viewing on a smart phone.
Mobile Devices and Browsers
I looked at a number of websites with ambient video, using various devices and browsers. Some displayed the video, while others substituted a still frame image. Here are a couple of considerations, of which you should be aware:
- Video will only appear on your mobile device or browser if the website from which it originates has been coded to detect the environment in which you will be viewing and provides a video format compatible with your environment. For example, if you have an iPhone and the video was not coded to the iPhone’s specifications, than you will not see video. With the variety of mobile environments, there is some extra work for the web designer to accommodate most mobile environments and browsers. Be aware that some older browsers may not display video.
- Video does eat more bandwidth than static pages. For people using high-speed connections, this should not be a problem. But for others who are not, video might slow things down, plus eat bandwidth on their data plan.
While devices and browsers are important to understand, the most important point is how will the video improve the user experience? What’s good for the desktop and even the tablet may or may not be good for the smart phone.
Video is here to stay and you will be seeing lots more of it. Like any other interactive medium, it takes a good designer and technology team — and in this case a good videographer and editor — to use it to its best advantage.
If you’ve seen any particularly effective uses of video, ambient or otherwise, please share with us. I expect to be be writing more on this topic.