How to Build B2B Websites That Serve Multiple Audiences, Part I
Maybe it is the function of the multi-product, multi-tasking, multi messaged nature of businesses these days but it seems that practically all of our clients share a common problem, which is how to create B2B websites that effectively speak to two or more disparate audiences — without diluting the user experience for each of those audiences. In this two-part blog post, I will address this “multi-audience” web problem, which spans brand, design, information architecture, content creation, and SEO.
B2B Branding for Multiple Web Audiences
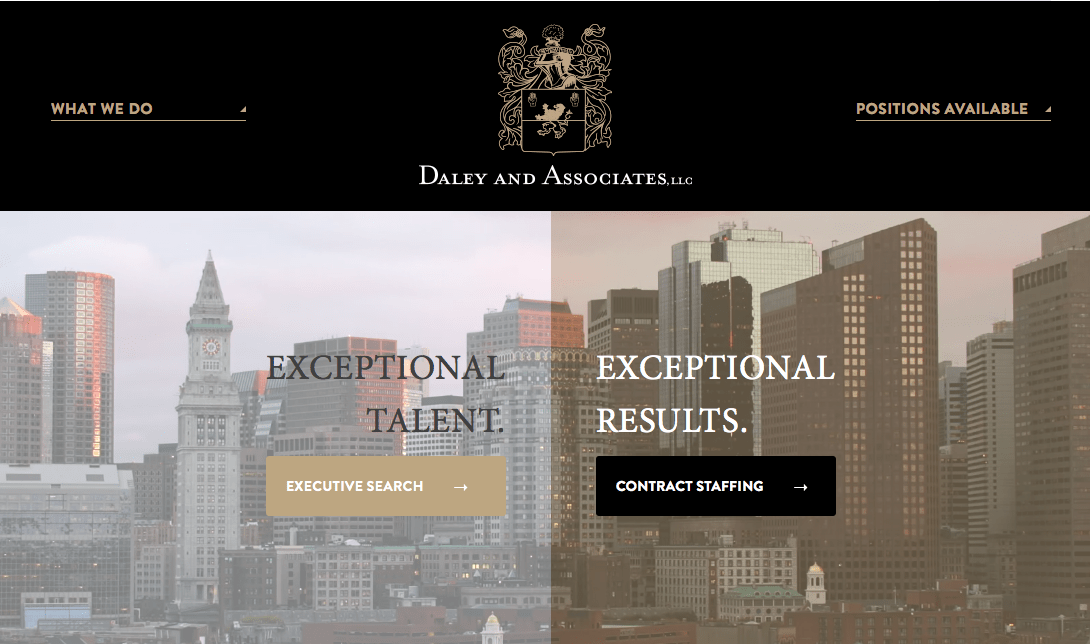
I’ve noticed that when most businesses approach their website user experiences, they focus on the differences between their audiences, but if we think of the homepage as “the cover of the book” then the first step in any website is to establish the brand on the homepage by imbuing it with an underlying idea common to all products and services. It may be quality, innovation, reliability, whatever. By establishing a common context before delving into what is disparate, you build a bond of confidence with the visitor, your content creation becomes more branded and you build the “relevance” that will aid your SEO.


Designing for Multiple Web Audiences
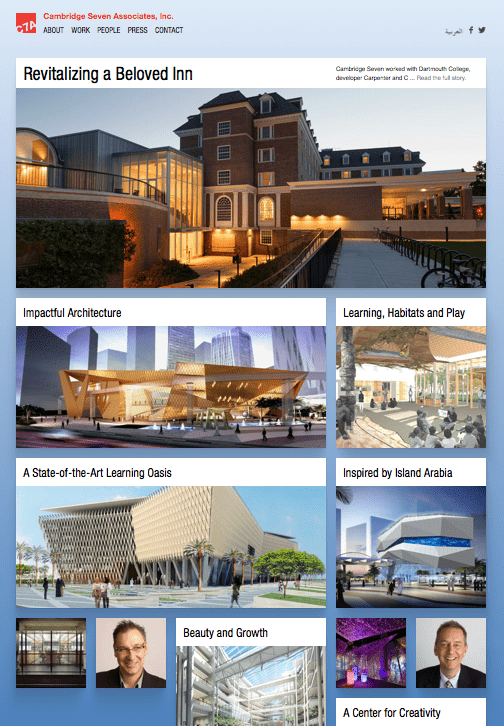
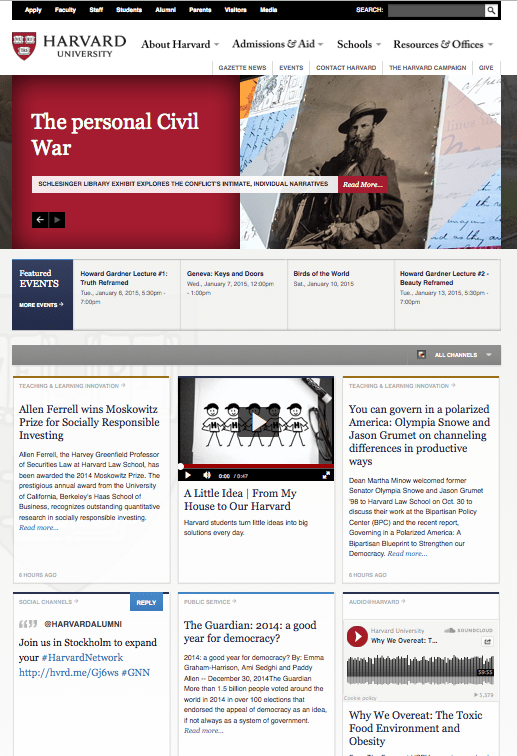
In China this is the year of the goat but in Design, it is the “year of the tile.” Aside from our kitchens and bathrooms, tiles have taken the world by storm. A tile describes a modular unit like a rectangle or square that can contain most any kind of content and be moved around easily with in some sort of gridded framework. What businesses today need from a website design is extreme flexibility and ease — in making content updates, changing content altogether or rearranging content, often in response to analytics that suggest a message may not be tracking optimally. What businesses also need is a design paradigm that adapts easily for mobile as well as desktop applications, i.e. Responsive Design.


Next time you browse the web, you will begin to notice more and more websites are taking advantage of the flexibility that tiles have to offer. Coming from a “Form Follows Function” design education, I admire the tile as an effective functional solution, since it so nicely addresses the problem of multiple audiences and viewing device form factors. We’ve used tiles successfully on several sites but always present other options as well. Like any other trend, homogeneity will slip in over time if the use of tiles becomes a default design crutch for the lazy.
Please visit Driving Rain next week for Part II of “How to Build a Website That Serves Multiple Audiences ,” which will address the roles of Information Architecture (IA), Content Creation and SEO.
Feel free to share any other links for sites that handle multiple audiences well.
{{cta(‘6355512c-78c4-4d96-8955-845f68460e30’)}}
