What Is HTML5 and What Does it Mean for Web Design?
HTML5 is the current buzzword in the design world; what does it entail? Should we use it? What features can it provide?
HTML5 is the newest version of a standard language for presenting content on the Web, and is revolutionary in its features that simplify the incorporation of:
- Video
- Audio
- Fonts
- Graphics
- Animation
- Drag-and-drop
HTML5 makes content easily readable, and is backwards compatible, meaning your old website designs in previous versions of HTML will work the same. Essentially, the most visually important ramification of HMTL5 is that it will eliminate the need for Flash in video and graphic design aspects. As long as you’re using an up-to-date browser once it officially launches, websites that use HTML5 won’t require additional plug-ins to view content, making enhanced web browsing a more seamless user experience, no matter what device you use to access the Web.
That’s right, no Flash, Silverlight, or Java.
Apple is certainly on this bandwagon, as every new Apple mobile device, Mac, and its Safari web browser supports HTML5 web standards, which are being developed by the World Wide Web Consortium (W3C). Since Apple denounced Flash, all of its iOS devices have been limited to “less heavy” websites. With the introduction of HTML5, tablets and mobile devices will be able to access previously inaccessible Flash-oriented content, such as a video on YouTube. The television industry is also working on ways to use HTML5 for media streaming and home networks.
Who is using it?
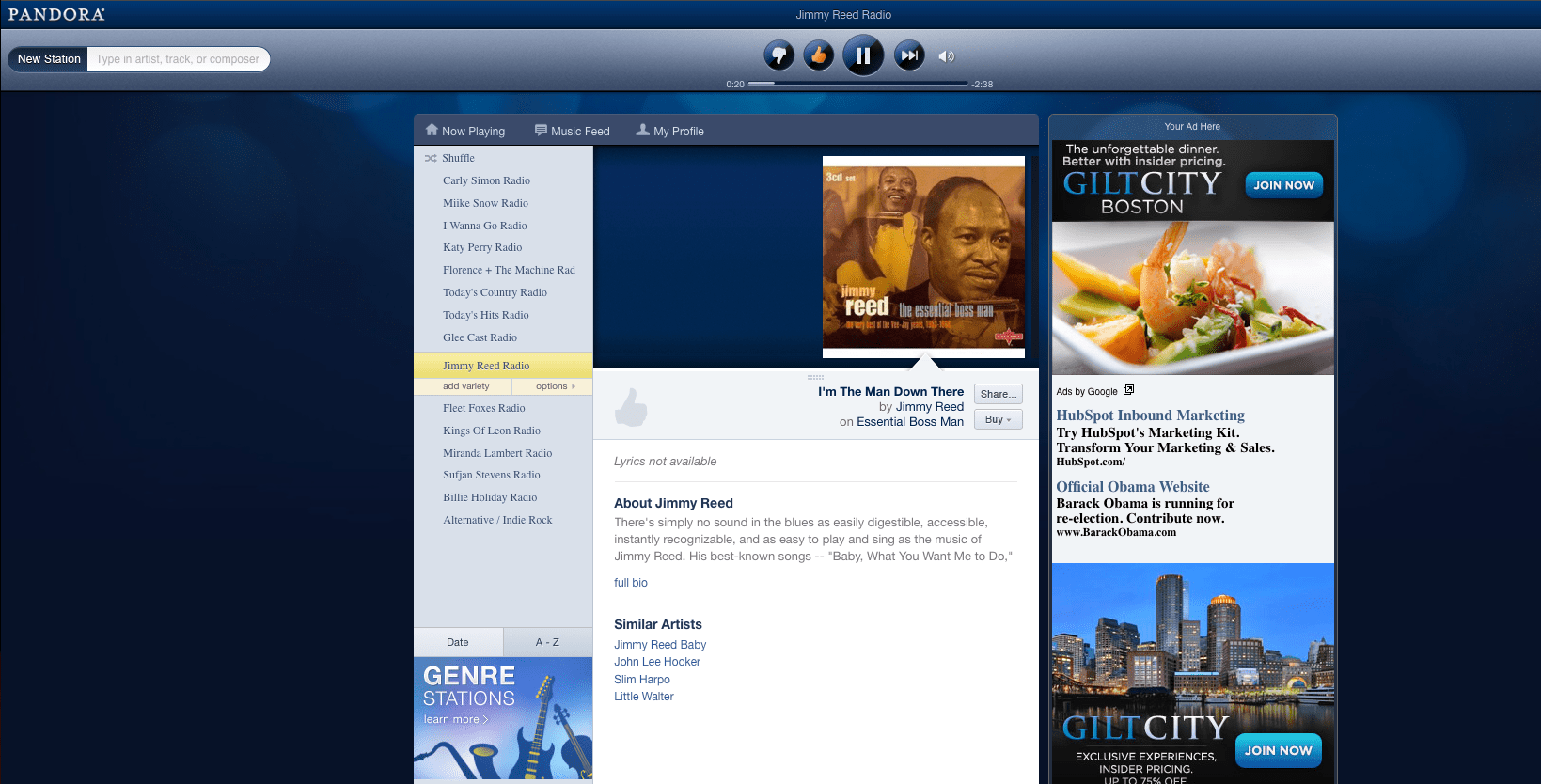
Pandora is the latest Internet bigwig to launch its redesign in HTML5 when it introduced “New Pandora” in late September. The personalized Internet radio site traded in Flash for HTML5 for the re-launch.

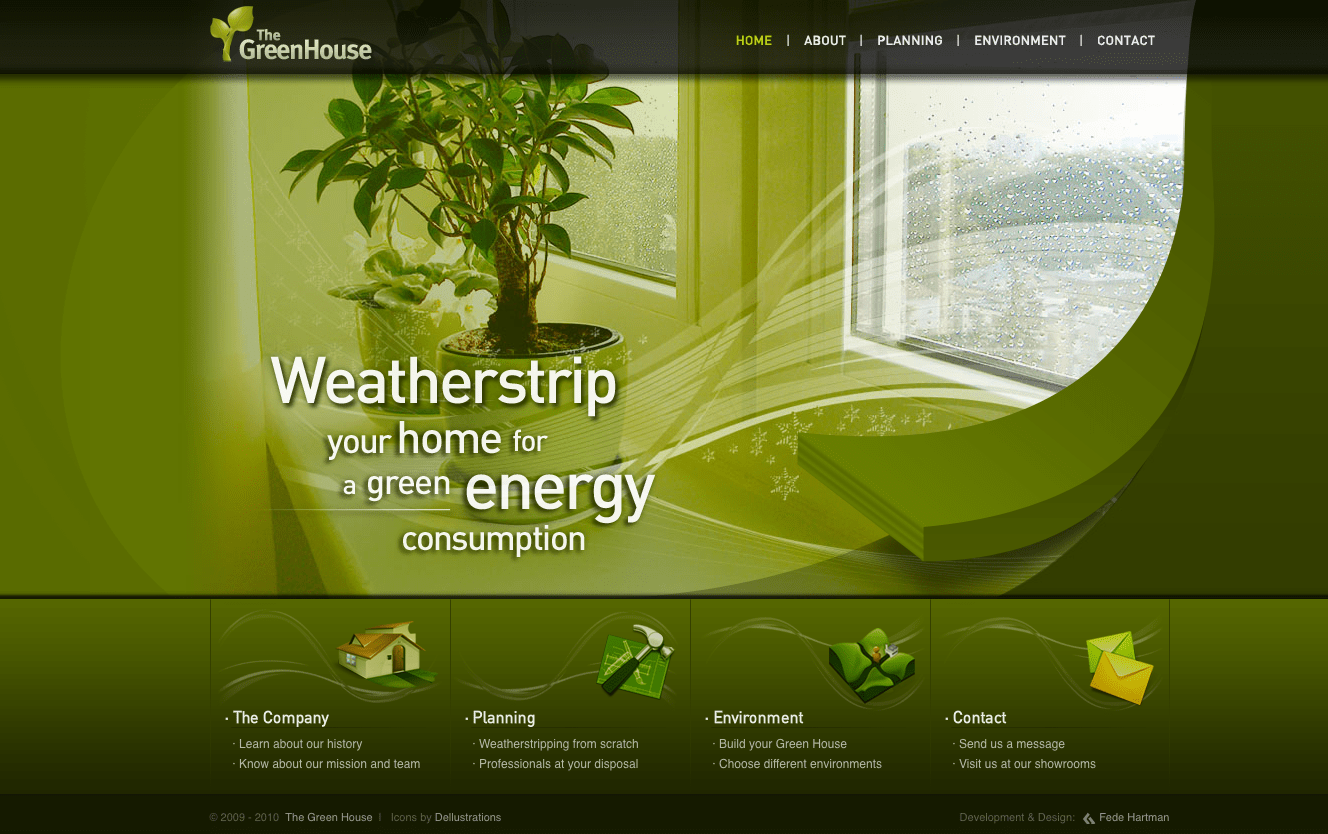
The Greenhouse, an environmental sustainability company, also has a nice HTML5 design that features graphics, videos, and photos.

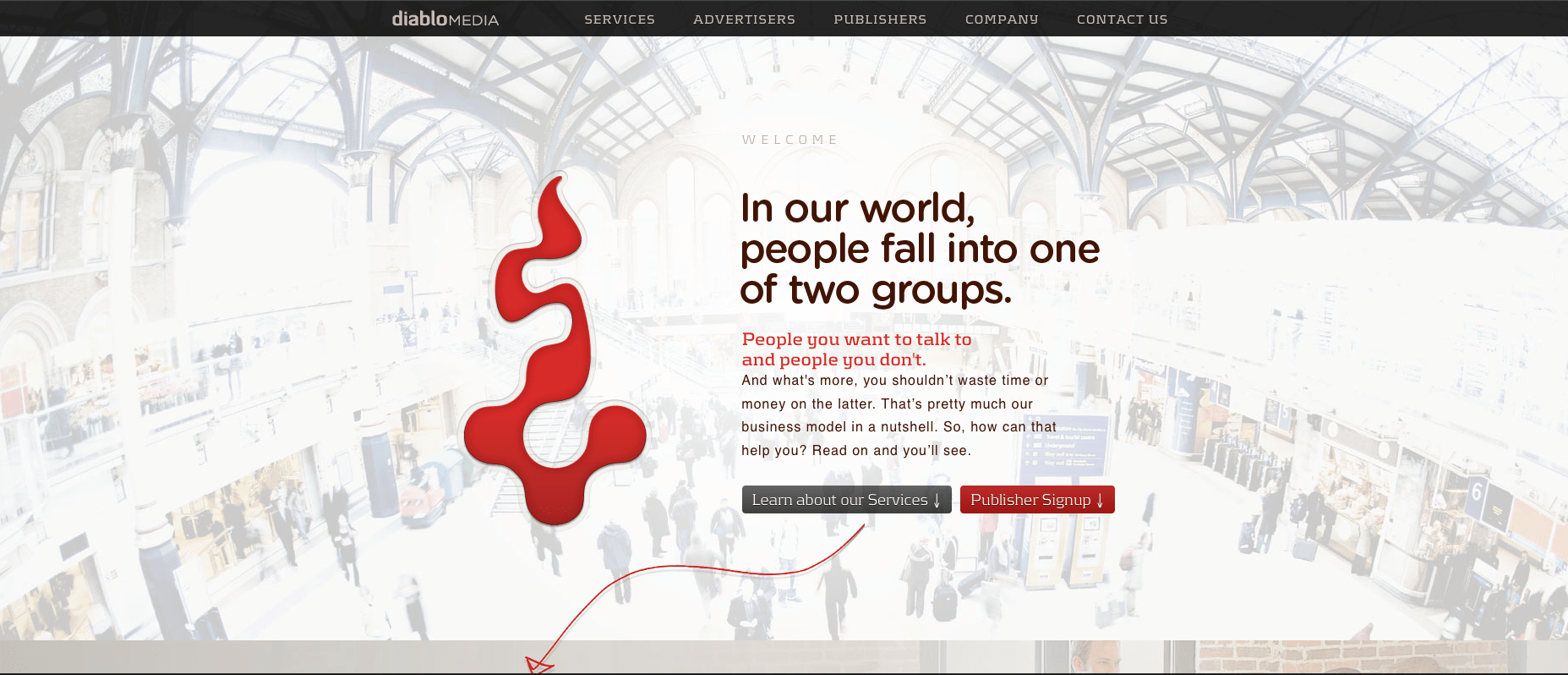
Diablo Media uses HTML5 for its one-page website that has scrolling transitions and creative graphics.

Should your website be designed in HTML5?
Resources are already available to test HTML5 compatibility, specifically which browsers support HTML5. However, because not all browsers support it, redesigning your website in HTML5 now is premature. If you’re on the line in considering a redesign and specifically want to utilize HTML5, wait a while on pulling the trigger. Consolidate a list of design elements you want to incorporate into a redesign, and use that to guide you. Ask:
1. Are there any elements of my redesign that I need or want HTML5 for specifically?
2. Am I OK with my website not being accessible to all web visitors?
3. Do I just want HTML5 because it seems like the hip new thing?
Maybe that last question isn’t necessary, but take a look at what you want to accomplish in your redesign and how it aligns to HTML5 when considering the new language. W3C expects the standard to be final in two years and industry analyst ABI research recently estimated that 2.1 Billion HTML5 browsers will be on mobile devices by 2016.
What do you think of HTML5?
